开源对象存储服务MinIO容器化部署
一、MinIO简介
MinIO 是一款基于Go语言的高性能对象存储服务,它采用了Apache License v2.0开源协议,非常适合于存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等。它能兼容AWS S3的API,使用MinIO相当于是在使用AWS S3,能兼容一些主流的第三方服务。不过它自带的客户端MinIO Console确实有点鸡肋,还好支持了AWS S3,可以使用一些功能强大的S3客户端工具。
官网介绍:https://docs.min.io/
二、MinIO部署
2.1 容器化部署MinIO
推荐文章:Docker安装部署教程
(1)下载MinIO的Docker镜像
[root@10-27-0-224 ~]# docker pull minio/minio
(2)运行容器
[root@10-27-0-224 ~]# mkdir -p /data/minio/data [root@10-27-0-224 ~]# docker run -p 9000:9000 -p 9001:9001 --name minio \ -d --restart=always \ -v /data/minio/data:/data \ -e MINIO_ROOT_USER=$user \ -e MINIO_ROOT_PASSWORD=$password \ -d minio/minio server /data --console-address ":9001" --console-address # 指定MinIO Console的运行端口(否则会随机端口运行)
【注】$user和$password是账号密码变量,可自定义。-V持久化数据到本地后,删除容器minio对象存储数据不会丢失。
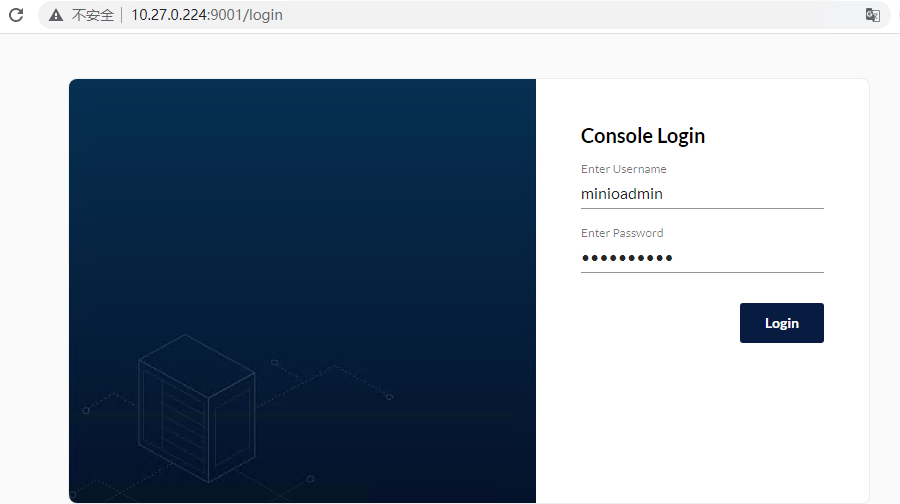
(3)MinIO Console的管理界面

【注】这里我自定义的账号:minioadmin密码:minioadmin
2.2 MinIO Console使用
MinIO Console是MinIO自带的可视化管理工具。
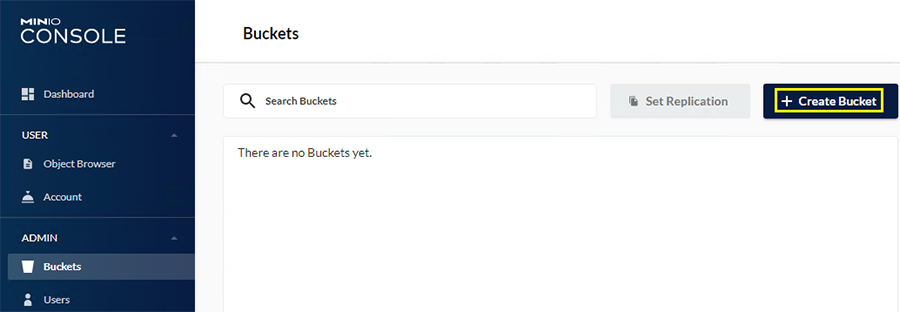
(1)MinIO Console,不仅支持了存储桶、文件的管理,还增加了用户、权限、日志等管理功能

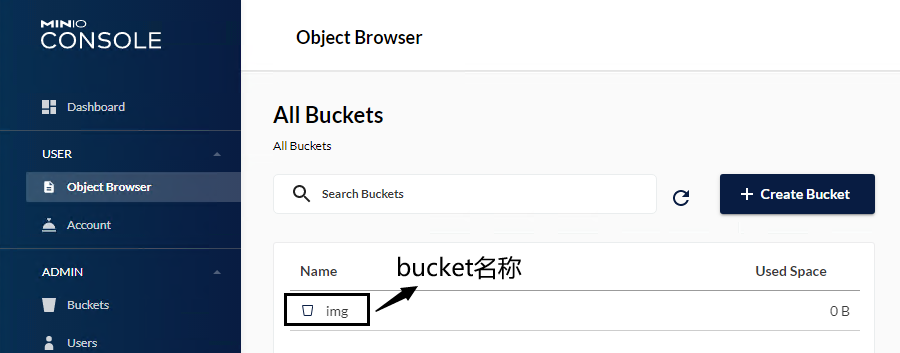
(2)创建一个存储桶


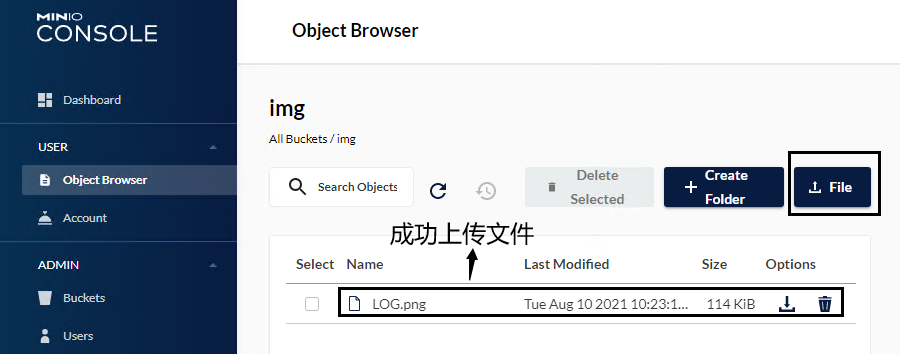
(3)上传文件到对象存储


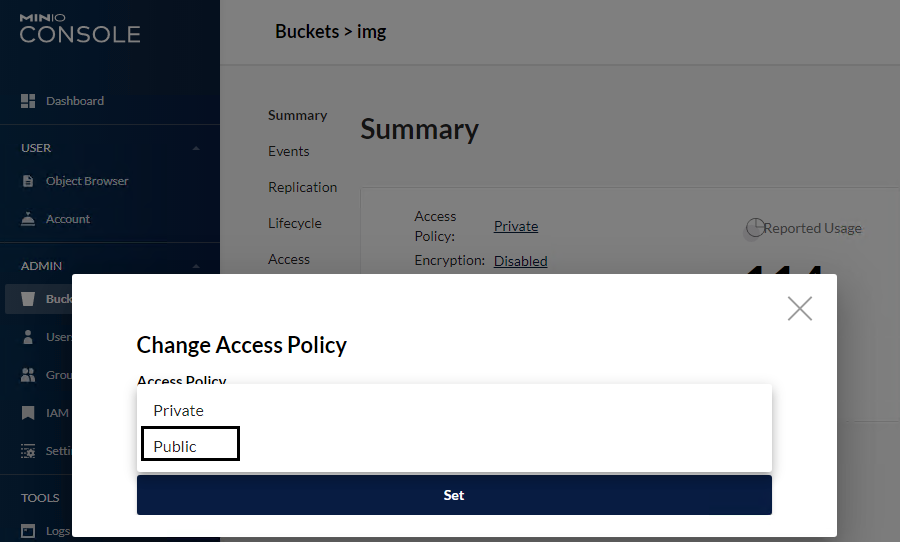
(4)设置共有和私有空间


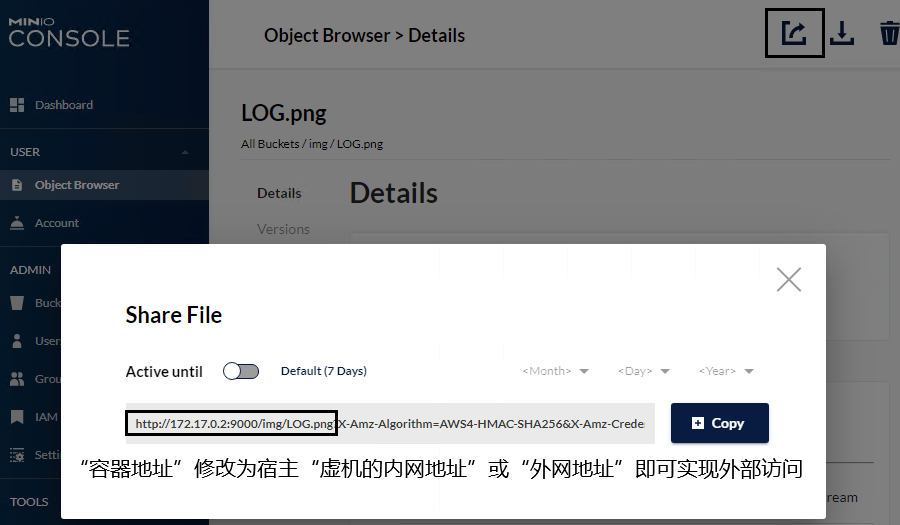
(5)URL页面访问

【注】由于上传的图片的Content-Type为application/octet-stream,所以无法直接打开,默认是直接下载,后面我们会讨论一下解决方案。
(6)常见Content-Type类型
text/html html htm shtml; text/css css; text/xml xml rss; image/gif gif; image/jpeg jpeg jpg; application/x-javascript js; application/atom+xml atom; text/mathml mml; text/plain txt; text/vnd.sun.j2me.app-descriptor jad; text/vnd.wap.wml wml; text/x-component htc; image/png png; image/tiff tif tiff; image/vnd.wap.wbmp wbmp; image/x-icon ico; image/x-jng jng; image/x-ms-bmp bmp; image/svg+xml svg; application/java-archive jar war ear; application/mac-binhex40 hqx; application/msword doc; application/pdf pdf; application/postscript ps eps ai; application/rtf rtf; application/vnd.ms-excel xls; application/vnd.ms-powerpoint ppt; application/vnd.wap.wmlc wmlc; application/vnd.wap.xhtml+xml xhtml; application/x-cocoa cco; application/x-java-archive-diff jardiff; application/x-java-jnlp-file jnlp; application/x-makeself run; application/x-perl pl pm; application/x-pilot prc pdb; application/x-rar-compressed rar; application/x-redhat-package-manager rpm; application/x-sea sea; application/x-shockwave-flash swf; application/x-stuffit sit; application/x-tcl tcl tk; application/x-x509-ca-cert der pem crt; application/x-xpinstall xpi; application/zip zip; application/octet-stream bin exe dll; application/octet-stream deb; application/octet-stream dmg; application/octet-stream eot; application/octet-stream iso img; application/octet-stream msi msp msm; audio/midi mid midi kar; audio/mpeg mp3; audio/x-realaudio ra; video/3gpp 3gpp 3gp; video/mpeg mpeg mpg; video/quicktime mov; video/x-flv flv; video/x-mng mng; video/x-ms-asf asx asf; video/x-ms-wmv wmv; video/x-msvideo avi; application/x-nokia-widget wgz; text/cache-manifest mf manifest
三、MinIO客户端使用
对于对象存储来说,MinIO Console的功能还是不够用的,所以官方还提供了基于命令行的客户端MinIO Client(简称mc),下面我们来讲讲它的使用方法。
3.1 常用命令
| 命令 | 作用 |
|---|---|
| ls | 列出文件和文件夹 |
| mb | 创建一个存储桶或一个文件夹 |
| rb | 删除一个存储桶或一个文件夹 |
| cat | 显示文件和对象内容 |
| pipe | 将一个STDIN重定向到一个对象或者文件或者STDOUT |
| share | 生成用于共享的URL |
| cp | 拷贝文件和对象 |
| mirror | 给存储桶和文件夹做镜像 |
| find | 基于参数查找文件 |
| diff | 对两个文件夹或者存储桶比较差异 |
| rm | 删除文件和对象 |
| events | 管理对象通知 |
| watch | 监听文件和对象的事件 |
| policy | 管理访问策略 |
| session | 为cp命令管理保存的会话 |
| config | 管理mc配置文件 |
| update | 检查软件更新 |
| version | 输出版本信息 |
3.2 安装配置
由于MinIO服务端中并没有自带客户端,所以我们需要安装并配置完客户端后才能使用,这里以Docker环境下的安装为例。
(1)下载MinIO Client 的Docker镜像
[root@10-27-0-224 ~]# docker pull minio/mc
(2)在Docker容器中运行mc
[root@10-27-0-224 ~]# docker run -it --entrypoint=/bin/sh minio/mc sh-4.4#
(3)配置客户端
语法参考:mc config host add <ALIAS> <YOUR-S3-ENDPOINT> <YOUR-ACCESS-KEY> <YOUR-SECRET-KEY>
sh-4.4# mc config host add minio http://10.27.0.224:9000 minioadmin minioadmin mc: Configuration written to `/root/.mc/config.json`. Please update your access credentials. mc: Successfully created `/root/.mc/share`. mc: Initialized share uploads `/root/.mc/share/uploads.json` file. mc: Initialized share downloads `/root/.mc/share/downloads.json` file. Added `minio` successfully.
3.3 常用操作
(1)查看存储桶
sh-4.4# mc ls minio [2021-08-10 14:19:01 UTC] 0B img/
(2)查看存储桶中存在的文件
sh-4.4# mc ls minio/img [2021-08-10 14:23:16 UTC] 114KiB LOG.png
(3)创建一个名为video的存储桶
sh-4.4# mc mb minio/video Bucket created successfully `minio/video`. sh-4.4# mc ls minio [2021-08-10 14:19:01 UTC] 0B img/ [2021-08-10 15:21:40 UTC] 0B video/
(4)共享LOG.png文件的下载路径
sh-4.4# mc share download minio/img/LOG.png URL: http://10.27.0.224:9000/img/LOG.png Expire: 7 days 0 hours 0 minutes 0 seconds Share: http://10.27.0.224:9000/img/LOG.png?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Credential=minioadmin%2F20210810%2Fus-east-1%2Fs3%2Faws4_request&X-Amz-Date=20210810T152540Z&X-Amz-Expires=604800&X-Amz-SignedHeaders=host&X-Amz-Signature=3a1cc44df0989f26d3a3193b4ecb467f0f1293cc910e85b956ada82bf3bc88b7
(5)查找img存储桶中的png文件
sh-4.4# mc find minio/img --name "*.png" minio/img/LOG.png
(6)设置video存储桶的访问权限为只读
sh-4.4# mc policy set download minio/video Access permission for `minio/video` is set to `download` sh-4.4# mc policy list minio/video/ video/* => readonly
四、兼容AWS S3图形化工具
MinIO兼容AWS S3的大多数API接口,所以我们可以使用AWS S3 Browser工具,官网下载地址:https://s3browser.com/ 国内备用地址:s3browser-9-9-7
4.1 配置S3 Browser
添加一个Account,输入相关登录信息,注意选择Account类型为S3 Compatible Storage;


4.2 S3 Browser使用
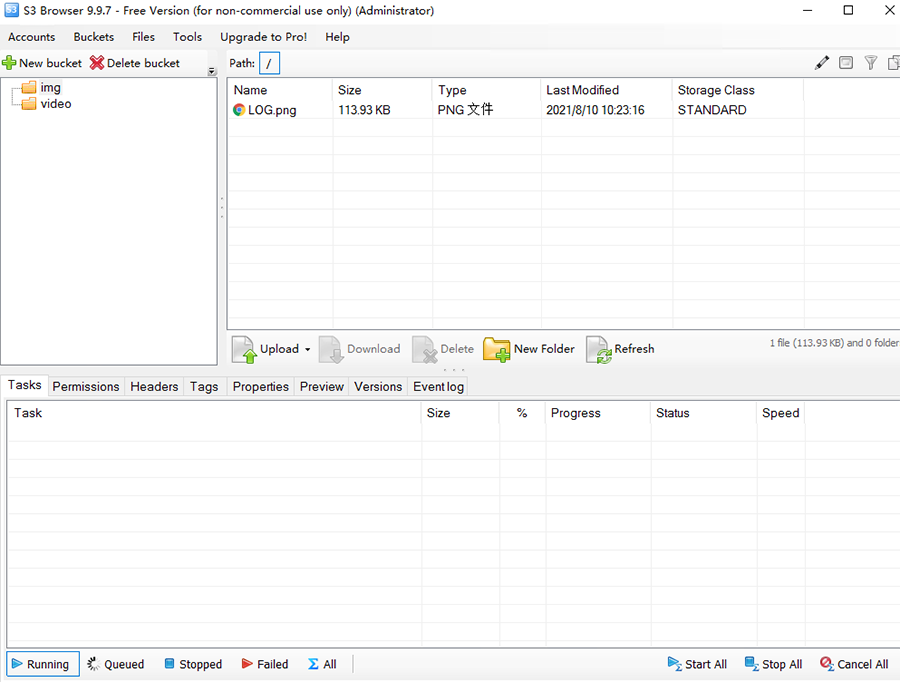
(1)连接成功后,我们可以看见之前我们创建的存储桶和上传的文件

(2)功能展示

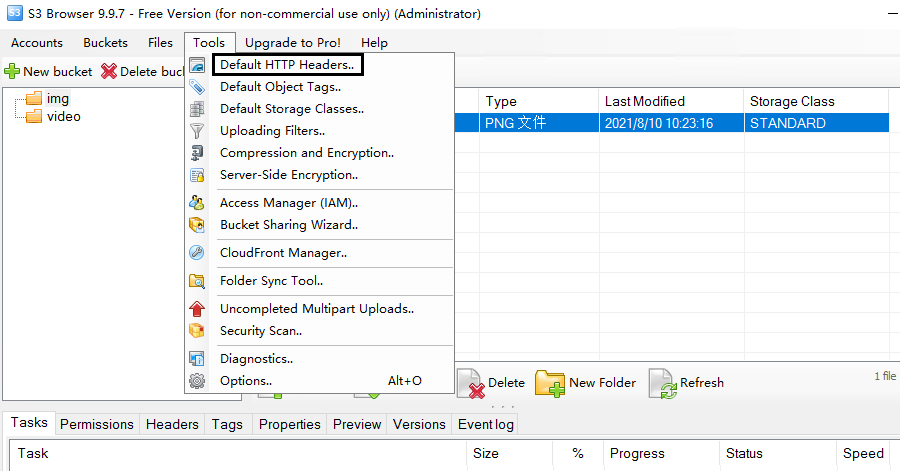
(3)默认MinIO返回的Content-Type为application/octet-stream,所以通过浏览器打开图片是直接下载。


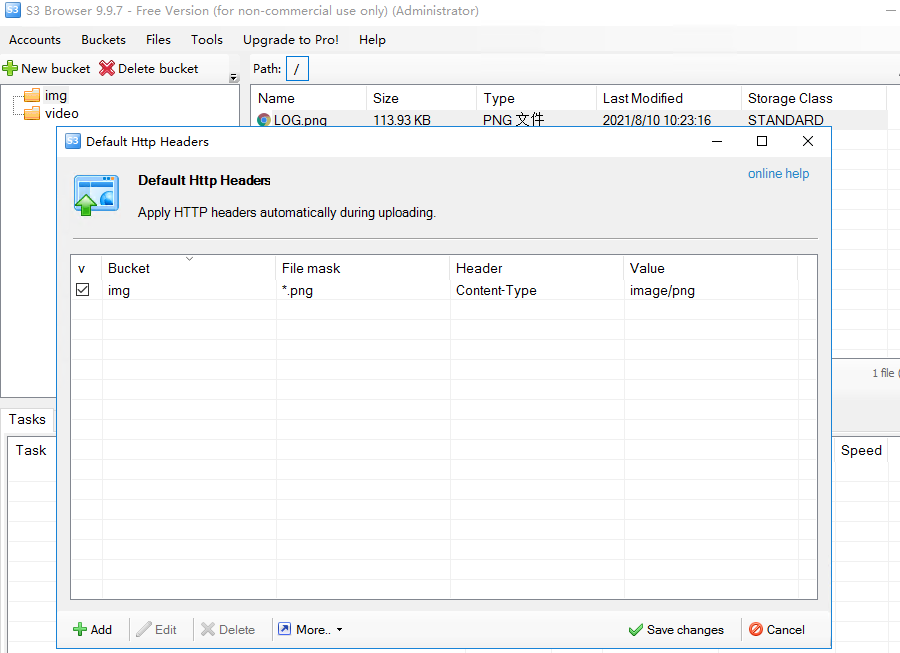
(4)修改上传文件的默认返回的响应头,将.png开头的文件的响应头改为image/png,即可通过浏览器访问图片


【注意】需要注意的是之前上传的文件需要重新上传下才可以生效,此时访问链接就可以直接查看图片了。
(5)访问测试
http://10.27.0.224:9000/img/LOG.png

(6)修改存储桶的访问权限

五、MinIO WEB HTTPS解决方案
5.1 Nginx配置HTTPS转发访问MinIO WEB
[root@ansible ~]# vim /etc/nginx/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
include /etc/nginx/conf.d/*.conf;
server {
listen 80;
listen [::]:80;
server_name img.starcto.com;
rewrite ^ https://$http_host$request_uri? permanent;
}
server {
listen 443 ssl http2 ;
listen [::]:443 ssl http2;
server_name img.starcto.com;
ssl_certificate "/data/ssl/img.starcto.com/public.pem";
ssl_certificate_key "/data/ssl/img.starcto.com/private.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://10.27.0.224:9001;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}5.2 Nginx配置HTTP转发MinIO数据传输通道
[root@ansible ~]# vim /etc/nginx/conf.d/img.starcto.com.conf
server {
listen 80;
server_name img.starcto.com;
location / {
proxy_pass http://10.27.0.224:9002;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 10240m; # nginx配置上传文件大小(10G)
proxy_redirect off;
proxy_connect_timeout 240;
proxy_send_timeout 240;
proxy_read_timeout 3600;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}作者:UStarGao
链接:https://www.starcto.com/open-sourcing/204.html
来源:STARCTO
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
UCloud云平台推荐
随便看看
- 2021-02-03MySQL常用参数
- 2021-02-27Visual Studio Code上传文件到GitHub
- 2021-02-28Linux账户风险和安全策略
- 2023-08-12Windows Server快速关闭自动更新功能
- 2021-07-03MySQL安全插件-数据库审计



